Vue modes - Environment variables for Vue applications
Developing Vue applications with multiple environment targets like test, staging and production? Use Vue modes to configure your app!
Introduction
Environment variables are useful when your Vue app needs different configurations for local development and production builds or when building for multiple environment targets like test, staging, and production. Some advantages when using environment variables:
- All app configuration in one place
- Avoid if/else conditions spread throughout the code
- Easy to add new environments and switch between them
- Programmatic integration with DevOps/build pipelines
Luckily Vue CLI has official support for environment variables using modes. Let's see how it works!
Prerequisites
- Install Nodejs + npm
- Install Vue CLI
npm install -g @vue/cli - Create a new Vue project using the command line
vue create vue-modes-example - Change your command line directory to the project folder
cd vue-modes-example
How vue-cli-service sets default modes
It's important to know that vue-cli-service sets default modes for you:
npm run serve/vue-cli-service servesets the mode to "development"npm run build/vue-cli-service buildsets the mode to "production"
Using environment variables
Create a file called .env at the root of your project and define a variable called VUE_APP_MESSAGE.
VUE_APP_MESSAGE=Message for development
This message will now be injected into your application as process.env.VUE_APP_MESSAGE. Go to src/App.vue and change it to use the message as a computed value and display it.
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
computed: {
message() {
return process.env.VUE_APP_MESSAGE;
},
},
}
</script>
Run npm run serve to serve the application for local development. Then open your browser and go to localhost:8080. Your message should appear.

You have now successfully read an environment variable in Vue! Let's see how we can have a different message in local development and production builds.
Separate configuration for local development and productions builds
The .env-file is always loaded by Vue CLI, so the message would be the same both for local development and production builds. Let's try to define separate files for development and production.
Vue CLI will load .env-files based on the filename convention .env.[mode]. Rename the file .env to .env.development. Create a new file next to it called .env.production and write a new message for the production app.
VUE_APP_MESSAGE=Message for production
Restart npm run serve and "Message for development" should still appear, as expected. This means that Vue CLI now fetched the message from the file .env.development.
Now, if you build your app with npm run build, the message from .env.production will be used and the message "Message for production" is shown in your production app when deployed.
We have successfully configured a different message for local development and production builds!
Setting the mode explicitly
You can override Vue CLI's default modes by setting a --mode flag on the vue-cli-service commands. This is useful for
- Local development with another configuration than development
- Building the app for multiple configuration targets
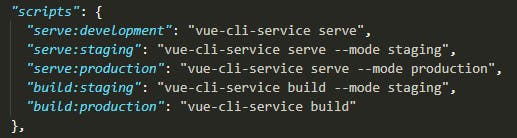
If you switch between environments a lot or build for multiple environment targets I recommend using npm scripts in package.json so you don't have to remember all the details. Here are some examples you can use in the scripts section in package.json:

"serve:development": "vue-cli-service serve"Serve the default development configuration locally"serve:staging": "vue-cli-service serve --mode staging"Serve the staging configuration locally (remember to add a file .env.staging)"serve:production": "vue-cli-service serve --mode production"Serve the production configuration locally"build:staging": "vue-cli-service build --mode staging"Build the app with the staging configuration (remember to add a file .env.staging)"build:production": "vue-cli-service build"Build the app with the default production configuration
Conclusion
Vue CLI modes are useful for keeping your app configuration clean and in one place. Use it to define environment variables like endpoint URLs, public API keys, document storage URLs, and other configurations. But remember to never have private keys in your environment variables (or elsewhere in the app), as it is built and deployed together with your source code.