How to 10x your font load speed
If your font loading time is slow, your users will notice that the font is applied after the page loads. Let's see how to fix it!
You just started a new Vue project and want to use for example the PT Sans font. There are multiple ways to include the font in your application, and they behave very differently. We will look at two of them and compare the results.
Alternative 1 - Using Google Fonts and <link>
- Go to Google Fonts - PT Sans and choose your styles.
- Copy-paste the two link-tags into your index.html.
- Apply the font family to your #app, body, or HTML in App.vue, depending on your needs.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
#app {
font-family: 'PT Sans', sans-serif;
}
Open Chrome, or another browser with dev tools, and open the web application. If you look closely you will (usually) see that the font is being applied after the text is visible. This is not good for your user experience.
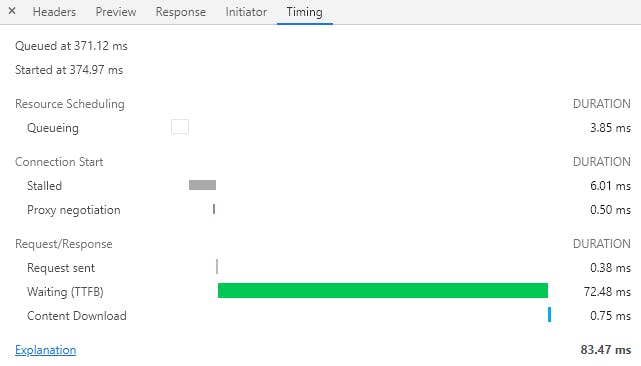
Open dev tools, then go to the Network tab. Find the font request with URL https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap, choose it, and click the Timing tab.

The request takes 83ms to finish. This doesn't sound like much but it actually is. Even if you couldn't see the font flash you might have noticed it subconsciously. And your users might be put off by small things like this. We need to do better!
Alternative 2 - npm install your font with @fontsource
You can easily npm install the font using Fontsource.
- Remove the two link-tags from Google Fonts in your index.html that we added in step 2 above.
- Open the command line and run
npm install @fontsource/pt-sans. - Go to your application starting point, usually main.js, and add
import '@fontsource/pt-sans'.
Load the page again and the font flash is gone! Installing the font with npm makes the application send the font request to localhost, which of course is much faster than requesting it from the Google Font Servers from alternative 1.
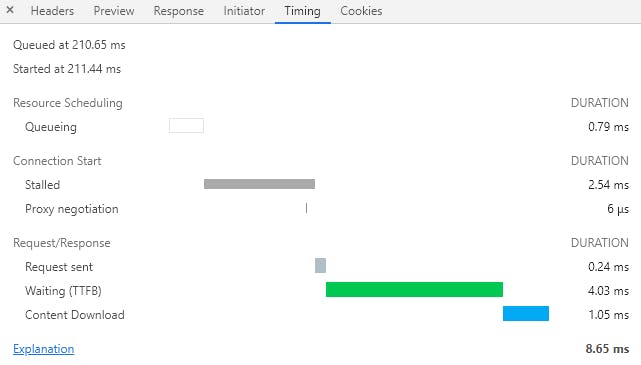
Open dev tools and go to the Network tab, find the localhost font request with URL similar to http://localhost:8080/fonts/pt-sans-latin-400-normal.8792a07f.woff2, choose it, and click the Timing tab.

The request now takes 8ms to finish. We just improved the font load time by 10x!
Summary
There are many ways to include fonts in your web application, and which one you choose matters for the user experience. This article has compared two of the choices and found a 10x difference in speed between the two.
